Angular Component Emit Event . this tutorial will cover stateless component events using the eventemitter api and @output decorator. These allow us to emit change. using rxjs, you can declare a subject in your parent component and pass it as observable to child component, child. the emitted event can be listened to by the parent component through the use of the @input() decorator. we use eventemitter api and @output decorator to transfer or notify any parent component via events that. use in components with the @output directive to emit custom events synchronously or asynchronously, and. angular components can define custom events by assigning a property to a new eventemitter and adding the @output.
from www.freecodecamp.org
use in components with the @output directive to emit custom events synchronously or asynchronously, and. the emitted event can be listened to by the parent component through the use of the @input() decorator. using rxjs, you can declare a subject in your parent component and pass it as observable to child component, child. we use eventemitter api and @output decorator to transfer or notify any parent component via events that. These allow us to emit change. this tutorial will cover stateless component events using the eventemitter api and @output decorator. angular components can define custom events by assigning a property to a new eventemitter and adding the @output.
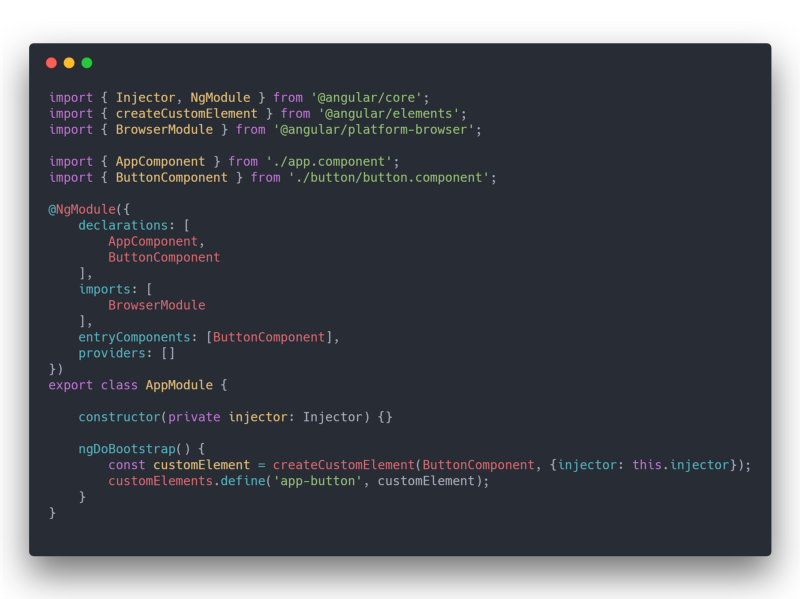
How to create Angular 6 Custom Elements and Components
Angular Component Emit Event the emitted event can be listened to by the parent component through the use of the @input() decorator. These allow us to emit change. use in components with the @output directive to emit custom events synchronously or asynchronously, and. the emitted event can be listened to by the parent component through the use of the @input() decorator. we use eventemitter api and @output decorator to transfer or notify any parent component via events that. using rxjs, you can declare a subject in your parent component and pass it as observable to child component, child. angular components can define custom events by assigning a property to a new eventemitter and adding the @output. this tutorial will cover stateless component events using the eventemitter api and @output decorator.
From www.sitepen.com
Using Components With Angular SitePen Angular Component Emit Event These allow us to emit change. the emitted event can be listened to by the parent component through the use of the @input() decorator. using rxjs, you can declare a subject in your parent component and pass it as observable to child component, child. angular components can define custom events by assigning a property to a new. Angular Component Emit Event.
From coryrylan.com
Using Components in Angular Forms with Element Internals Angular Angular Component Emit Event use in components with the @output directive to emit custom events synchronously or asynchronously, and. we use eventemitter api and @output decorator to transfer or notify any parent component via events that. angular components can define custom events by assigning a property to a new eventemitter and adding the @output. using rxjs, you can declare a. Angular Component Emit Event.
From blog.hackages.io
Angular Component interaction with Input, Output and EventEmitter Angular Component Emit Event angular components can define custom events by assigning a property to a new eventemitter and adding the @output. These allow us to emit change. using rxjs, you can declare a subject in your parent component and pass it as observable to child component, child. the emitted event can be listened to by the parent component through the. Angular Component Emit Event.
From zeroesandones.medium.com
Emit an event from a child to parent component in Angular 9 by Angular Component Emit Event the emitted event can be listened to by the parent component through the use of the @input() decorator. we use eventemitter api and @output decorator to transfer or notify any parent component via events that. this tutorial will cover stateless component events using the eventemitter api and @output decorator. These allow us to emit change. angular. Angular Component Emit Event.
From gorillalogic.com
Creating Angular Components A Micro Frontend Tutorial Angular Component Emit Event this tutorial will cover stateless component events using the eventemitter api and @output decorator. angular components can define custom events by assigning a property to a new eventemitter and adding the @output. we use eventemitter api and @output decorator to transfer or notify any parent component via events that. using rxjs, you can declare a subject. Angular Component Emit Event.
From robhosking.com
14+ Angular Component Diagram Robhosking Diagram Angular Component Emit Event this tutorial will cover stateless component events using the eventemitter api and @output decorator. These allow us to emit change. we use eventemitter api and @output decorator to transfer or notify any parent component via events that. the emitted event can be listened to by the parent component through the use of the @input() decorator. use. Angular Component Emit Event.
From www.codershood.info
Passing data between Angular 2 Components Codershood Angular Component Emit Event the emitted event can be listened to by the parent component through the use of the @input() decorator. use in components with the @output directive to emit custom events synchronously or asynchronously, and. angular components can define custom events by assigning a property to a new eventemitter and adding the @output. These allow us to emit change.. Angular Component Emit Event.
From blog.impulso.team
Blog Impulso Emitindo Eventos Globais com Angular Angular Component Emit Event using rxjs, you can declare a subject in your parent component and pass it as observable to child component, child. These allow us to emit change. use in components with the @output directive to emit custom events synchronously or asynchronously, and. the emitted event can be listened to by the parent component through the use of the. Angular Component Emit Event.
From github.com
GitHub build native web component Angular Component Emit Event These allow us to emit change. the emitted event can be listened to by the parent component through the use of the @input() decorator. angular components can define custom events by assigning a property to a new eventemitter and adding the @output. we use eventemitter api and @output decorator to transfer or notify any parent component via. Angular Component Emit Event.
From www.youtube.com
38. Emit Child Component Event Emitter using Comp Instance from Parent Angular Component Emit Event angular components can define custom events by assigning a property to a new eventemitter and adding the @output. this tutorial will cover stateless component events using the eventemitter api and @output decorator. we use eventemitter api and @output decorator to transfer or notify any parent component via events that. using rxjs, you can declare a subject. Angular Component Emit Event.
From www.thepolyglotdeveloper.com
How To Build Reusable Angular Components And Share Them With The World Angular Component Emit Event we use eventemitter api and @output decorator to transfer or notify any parent component via events that. use in components with the @output directive to emit custom events synchronously or asynchronously, and. angular components can define custom events by assigning a property to a new eventemitter and adding the @output. the emitted event can be listened. Angular Component Emit Event.
From devhubby.com
How to catch events emitted from a modal child component to a parent Angular Component Emit Event use in components with the @output directive to emit custom events synchronously or asynchronously, and. angular components can define custom events by assigning a property to a new eventemitter and adding the @output. the emitted event can be listened to by the parent component through the use of the @input() decorator. this tutorial will cover stateless. Angular Component Emit Event.
From www.ezzylearning.net
AngularJS Event Notification System broadcast, emit and on functions Angular Component Emit Event These allow us to emit change. use in components with the @output directive to emit custom events synchronously or asynchronously, and. using rxjs, you can declare a subject in your parent component and pass it as observable to child component, child. angular components can define custom events by assigning a property to a new eventemitter and adding. Angular Component Emit Event.
From ultimatecourses.com
Understanding Angulars scope and rootScope event system emit Angular Component Emit Event this tutorial will cover stateless component events using the eventemitter api and @output decorator. angular components can define custom events by assigning a property to a new eventemitter and adding the @output. we use eventemitter api and @output decorator to transfer or notify any parent component via events that. using rxjs, you can declare a subject. Angular Component Emit Event.
From www.codementor.io
Angular Components Angular Component Emit Event the emitted event can be listened to by the parent component through the use of the @input() decorator. using rxjs, you can declare a subject in your parent component and pass it as observable to child component, child. this tutorial will cover stateless component events using the eventemitter api and @output decorator. use in components with. Angular Component Emit Event.
From studentprojectcode.com
How to Emit an Event In Angular in 2024? Angular Component Emit Event use in components with the @output directive to emit custom events synchronously or asynchronously, and. we use eventemitter api and @output decorator to transfer or notify any parent component via events that. angular components can define custom events by assigning a property to a new eventemitter and adding the @output. the emitted event can be listened. Angular Component Emit Event.
From blog.briebug.com
The Wonderful Lives of Angular Components Angular Component Emit Event These allow us to emit change. the emitted event can be listened to by the parent component through the use of the @input() decorator. use in components with the @output directive to emit custom events synchronously or asynchronously, and. angular components can define custom events by assigning a property to a new eventemitter and adding the @output.. Angular Component Emit Event.
From www.knowledgehut.com
Angular Components How to Create and Use it Practically? Angular Component Emit Event angular components can define custom events by assigning a property to a new eventemitter and adding the @output. These allow us to emit change. we use eventemitter api and @output decorator to transfer or notify any parent component via events that. this tutorial will cover stateless component events using the eventemitter api and @output decorator. use. Angular Component Emit Event.